khstar
플러터 VSCode로 개발하기 본문
앱 개발 방법은 다양한 방법이 있습니다. Native로 개발하기, 웹앱으로 개발하기 작년에는 페이스북의 React Native 개발이 유행했습니다.
한번의 개발로 iOS와 안드로이드에 적용할 수 있는 방법이니까요. 전 개인적으로 플랫폼형 개발을 별로 안 좋아 했습니다. Native로 개발하거나 웹앱으로 개발하거나 였죠. 하지만 추세에 따라 공부를 해야할듯 합니다.
최근에는 플러터라는 구글에서 개발한 개발 플랫폼이 유행인듯 합니다.
플러터 개발을 위해서는 설치부터 진행해야 하는데 '오준석의 플러터 생존코딩' 리뷰를 위해 먼저 설치를 하는 바람에 글을 쓰지 못했네요.
이번에는 플러터를 VSCode로 개발하기 위한 방법을 알아볼까 합니다.
사전에 조사한 바로는 별거 없이 VSCode가 설치되어 있는 상태에서 플러그인을 추가하면 됩니다.
VSCode를 실행하면 다음과 같은 화면이 나옵니다.
그럼 순선에 따라서 플러그인 검색에서 flutter를 검색하고 설치합니다.

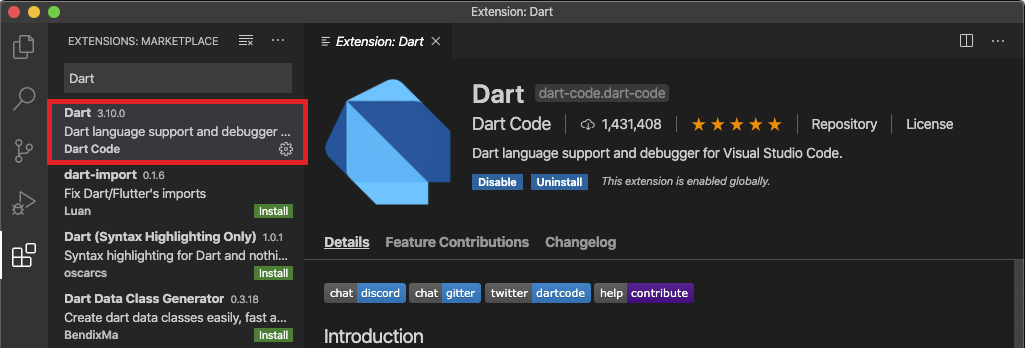
플러터는 Dart라는 언어로 개발합니다. 플러그인에서 Dart를 검색해보면 이미 설치 되어 있는 것으로 나옵니다.
아마도 Flutter를 설치하면 함께 설치되는듯 합니다.

만약에 설치되어 있지 않다면 install 버튼을 선택하여 설치해 주세요.
맥북 기준으로 command + shift + p 를 누르면 새로운 프로젝트 생성화면이 나옵니다.
Flutter:New Project를 선택합니다.

프로젝트명을 입력하고 Enter를 선택합니다. 기본으로 hello_world라고 입력하겠습니다.

프로젝트를 생성할 상위 폴더를 선택하고 Select a folder to create the porject in 을 선택하면 기본적인 샘플 프로젝트가 생성 됩니다.

진행화면이 보이고 프로젝트가 생성됩니다.

우선 아무것도 건드리지 않고 테스트 폰에 샘플프로젝트를 올려보겠습니다.
디바이스 선택은 오른쪽 하단에 표시됩니다.
표시되는 부분을 선택하면 연결된 다른 디바이스를 선택하거나 시뮬레이터를 선택할 수 있는 창이 생성됩니다.
해당 창에서 테스트할 디바이스를 선택합니다.

디바이스를 선택하고 오른쪽에서 디버그 버튼을 선택하고 Run and Debug를 선택합니다.

샘플 프로젝트는 오른쪽의 + 버튼을 누르면 가운데 숫자가 카운팅 되는 간단한 프로젝트 입니다.

저도 아직 플러터와 VSCode 사용은 초보라 내용이 빠진 부분이 있을 수 있습니다.
참고만 해주세요.
참고 :
https://dalgonakit.tistory.com/98

